wordpress網站的漸變色效果是網站在css中使用了linear-gradient(),通過linear-gradient()可以來設置網站的漸變色效果。下面簡站wordpress小編就通過一個實例來為大家講解一下:
/* 在style.css文件中 */
/* 設置body的背景為線性漸變 */
body {
background: linear-gradient(to right, #FF7E5F, #FF5252);
margin: 0;
padding: 0;
}
/* 為header設置一個淺灰色的漸變背景 */
header {
background: linear-gradient(to right, #240b36, #203f7f);
height: 100px;
width: 100%;
text-align: center;
line-height: 100px;
color: white;
}
在這個例子中,linear-gradient()函數用于創建漸變效果,其中#FF7E5F和#FF5252是漸變的起止顏色,to right指定了漸變的方向。你可以根據需要更改這些顏色值來實現不同的視覺效果。同樣地,你可以為頁面中的其他元素添加漸變背景。
除了可以向右漸變,還可以向其它的方向以其它的形式漸變。下面把linear-gradient的詳細參數發出來,大家看一下就明白是怎么回事了,以下為參數:
定義與方法
inear-gradient() 函數用于創建一個表示兩種或多種顏色線性漸變的圖片。創建一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,默認從上到下漸變。
參數
方法:linear-gradient(direction, color-stop1, color-stop2, …)
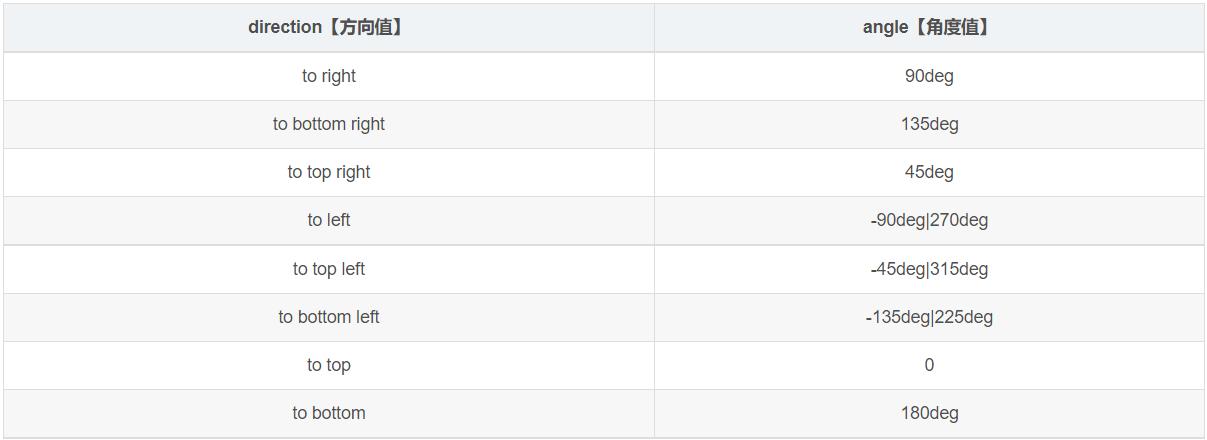
direction:第一個參數表示漸變的方向。其可以是一個具體的角度值如45deg,或者是具體的方向值如to top,表示自下而上漸變;to bottom表示自上而下漸變【默認為to bottom】,還有 to right、to left等。
color-stop:漸變色的起止位置,通常是顏色加起始位置百分比。如 red 10%等。
角度參考值:【角度值僅代表寬高相等的正方形所對應的角度值】