wordpress外貿建站一定要從使用者的角度出發,要定要以外國用戶的使用習慣為中心,外國人的網站,一般都非常的簡潔,所以,用wordpress建外貿獨立站,一定要遵循一個原則,簡潔、簡潔、再簡潔。以下從多個方面為你詳細闡述在用 WordPress 建外貿獨立站時,如何遵循簡潔原則來滿足外國用戶使用習慣:
網站布局
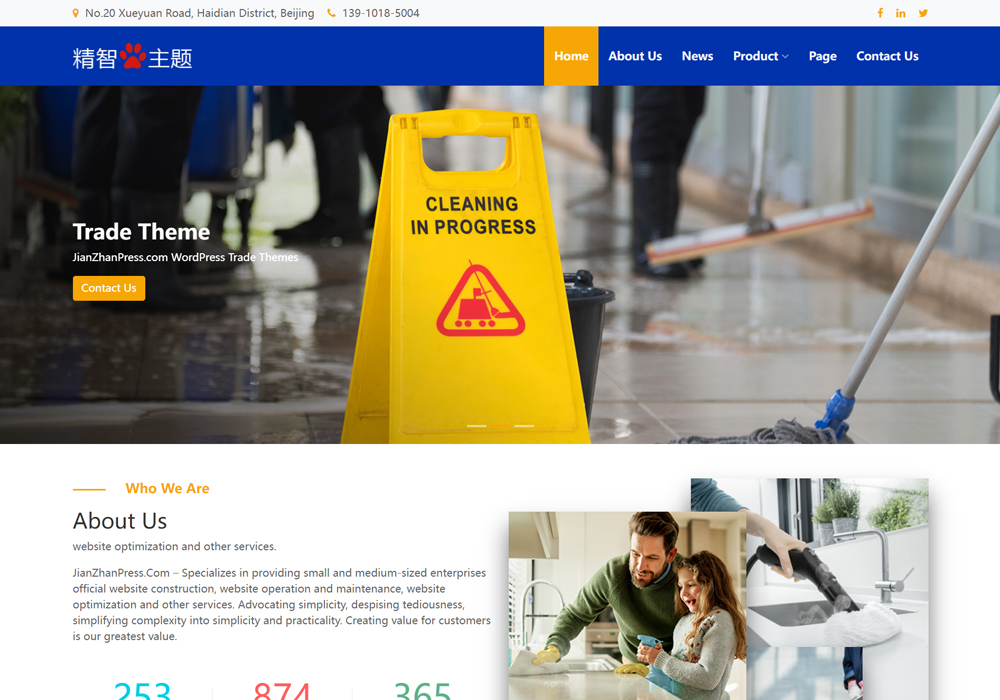
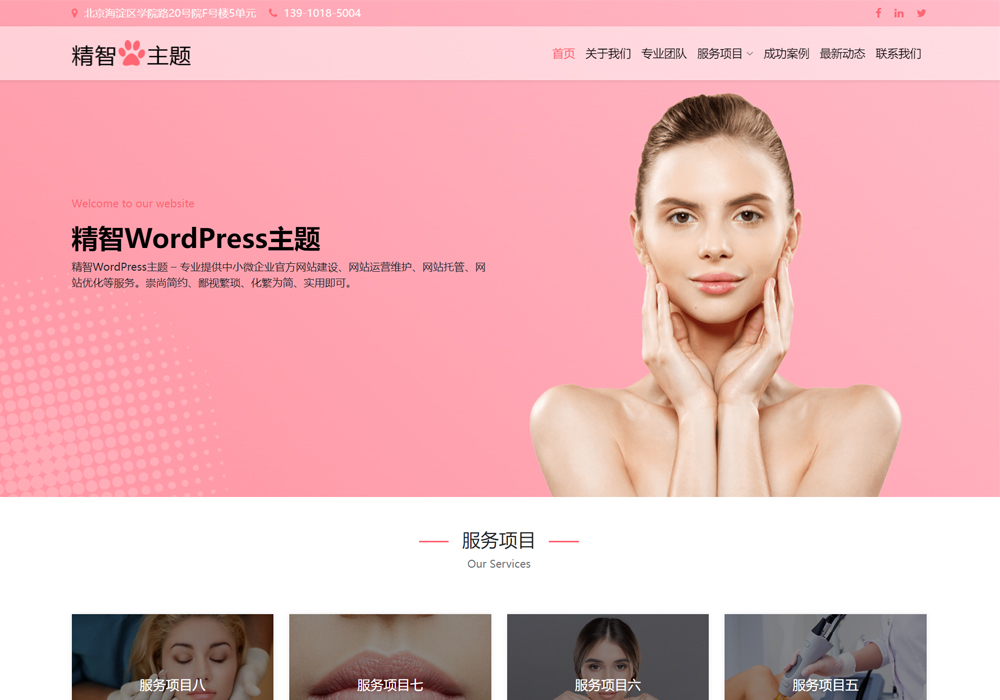
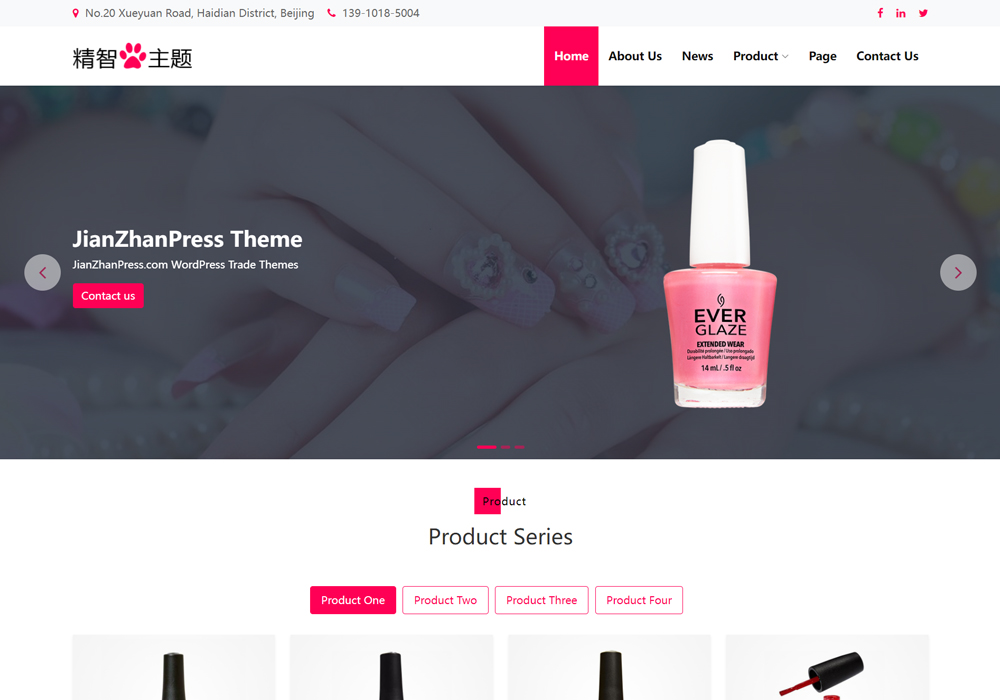
整體結構清晰:采用簡潔的頁面布局,避免過多的模塊和復雜的嵌套。例如,首頁可以將最重要的產品或服務信息放在最顯眼的位置,讓用戶一進入網站就能快速了解核心內容。像一些知名的外貿服裝品牌網站,首頁通常會展示幾款當季主打產品的大圖,搭配簡潔的文字介紹,引導用戶點擊查看詳情。
導航簡潔明了:導航欄是用戶瀏覽網站的重要指引。要確保導航欄的分類清晰、簡潔,避免過多的層級和復雜的下拉菜單。比如,可以將產品分類、關于我們、聯系方式等重要板塊直接放在導航欄上,方便用戶快速找到所需信息。同時,導航欄的文字描述要簡潔易懂,避免使用過于專業或復雜的詞匯。
內容呈現
文字簡潔精煉:在撰寫產品描述、公司介紹等內容時,要避免冗長的句子和復雜的段落。用簡單直白的語言表達核心信息,突出產品的優勢和特點。例如,在介紹一款電子產品時,可以簡潔地列出其主要功能、性能參數和獨特賣點,而不是長篇大論地介紹其技術原理。
圖片和視頻使用恰當:圖片和視頻是吸引用戶注意力的重要元素,但也要遵循簡潔原則。選擇高質量、與內容高度相關的圖片和視頻,避免過多的裝飾性圖片。同時,要確保圖片和視頻的加載速度,避免影響用戶體驗。比如,在產品頁面可以放置一張高清的產品主圖和幾張細節圖,讓用戶直觀地了解產品外觀和特點。
功能設置
核心功能突出:根據外貿業務的需求,突出核心功能,如產品展示、在線詢盤、購物車等。避免添加過多的非必要功能,以免分散用戶的注意力。例如,對于一個以產品銷售為主的外貿網站,重點優化產品展示和購買流程,確保用戶能夠輕松地找到產品、添加到購物車并完成購買。
交互設計簡潔:在設計用戶交互界面時,要保持簡潔直觀。例如,表單設計要簡潔明了,只包含必要的字段,避免讓用戶填寫過多的信息。同時,按鈕的布局和設計要清晰易懂,讓用戶能夠輕松地進行操作。
色彩與風格
色彩搭配簡潔:選擇簡潔的色彩搭配方案,避免使用過多的顏色。一般來說,2 – 3 種主色調加上一些輔助色就足夠了。例如,可以選擇一種明亮的主色調來突出重要內容,搭配白色或淺灰色作為背景色,營造簡潔舒適的視覺效果。
風格簡潔大氣:整體網站風格要簡潔大氣,符合外國用戶的審美習慣。避免過多的裝飾元素和復雜的圖案設計。可以采用簡潔的線條、幾何圖形等元素來構建網站的視覺風格,營造出專業、可靠的形象。
優化與更新
持續優化簡潔性:在網站上線后,要持續關注用戶反饋和網站數據,根據實際情況對網站進行優化。例如,如果發現某個頁面的用戶停留時間較短,可能是因為頁面內容過于復雜或不清晰,需要進行調整和優化,進一步提升網站的簡潔性。
及時更新內容:保持網站內容的及時更新,確保用戶能夠獲取最新的產品信息和公司動態。同時,在更新內容時也要遵循簡潔原則,避免發布冗長、無用的信息。